Earlier this year Google unveiled AMP for Email (AMP4Email), which will make Accelerated Mobile Pages (AMP) technology available in Gmail on web and mobile. AMP was introduced in 2016 to address a key problem for Google searches: slow page loads. Today, the promise of AMP is much more powerful. With AMP4Email, you’ll be able to bring the webpage experience into the email experience, forever impacting how your customers can engage with your content. From live shipping updates to contextual comment replies, the possibilities for engagement are limitless.
Adoption of AMP for web has been steady, despite concerns of how AMP interfaces with a publisher’s website. The AMP team recently announced that they are bringing AMP to email as well. While AMP4Email has been off to a slow start because of the technology hurdle to try AMP it a surprise announcement from Microsoft that Outlook would support AMP4Email this fall has already generated interest.
What’s Google’s motivation? HTML email has never had a true standard, so Google is trying to bring email to the modern era. By standardizing what are currently very hacky techniques, Google can help organizations leverage email tactics that can increase click rates by 73%* .
*According to Martech Advisor, July 2019

An AMP4Email example from Ecwid
What is AMP4Email and Interactive Email?
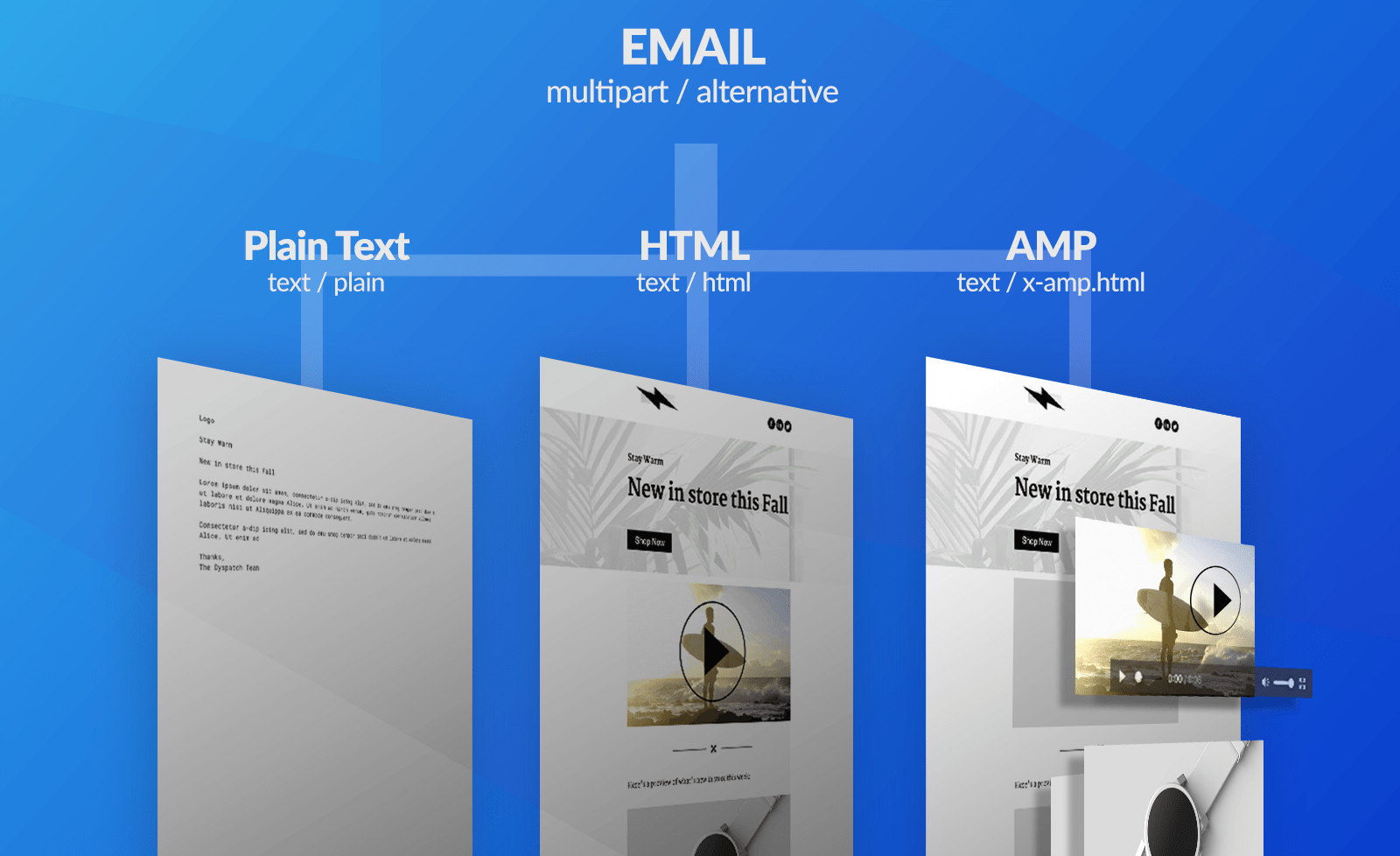
If you send an email from any major Email Service Provider (ESP), you’ll send an HTML version and a plain text version as backup for any email client that doesn’t support HTML. With AMP4Email, you’ll also send a third version of the email (technically a new MIME type) that contains the AMP code.

With AMP you’re essentially making and sending a third version of your email
HTML email has been contentious since its introduction. Notably, Outlook rendered HTML email using the Microsoft Word engine which caused (sometimes hilarious) issues when viewing emails. There’s still very little consensus around how HTML should be used in email, leaving an opening for Google to innovate in the email space. The lack of a clear standard for HTML email has also made it difficult for email senders to adapt to how consumers have changed how their usage email over time.
What is Interactive Email?
Interactive email, also known as Kinetic Email, is a set of advanced techniques for adding interactive capability into HTML email. A common example of interactive email is adding an image carousel or accordion into an email. There’s no clear standard for interactive email, so support by email clients is not guaranteed. Luckily, there is usually a good way to set a fallback so users who can’t view interactive email can still have a good experience.
Interactive email doesn’t require sending an additional message type like AMP4Email (see diagram above), but it does require someone with some serious HTML knowledge in order to make it all work. The result, if done well, is sure to pay dividends in terms of higher engagement and conversion.
AMP4Email and Interactive Email Support
So both AMP and interactive email sound great, but what can you actually do with it currently? Some of the options in the table below fall under what I call “capabilities” – things like a Selector (the ability to make items clickable in an email and track what’s been clicked). These capabilities open up new possibilities for user experiences you can create in email, like an interactive shopping cart and checkout process.
Email elements like these are very simple conceptually, but incredibly difficult to code, but interactive elements can pay dividends in driving up user engagement and click through rate.
Here’s a full list of the capabilities and interactions available with both AMP4Email and interactive email:
| AMP4Email | Interactive Email | |
| Accordion | ||
| Animation | ||
| Carousel | ||
| Selector | ||
| Sidebar | No | |
| Timeago* | No | |
| Forms | No* | |
| Live Content | No | |
| Mouse over / “hover” | ||
| Fit-text | No |
* Possible for some clients, but not recommended.
Which devices support this?
Hopefully at this point you’re as excited as I am for the future of email. Of course, if you’ve been in the email game for a while, you know there’s going to be a “gotcha”. There’s one major consideration: Based on how different the popular different email clients are, you can’t get away with only adopting one of either AMP4Email or interactive email. To ensure all your customers have a great email experience, you have to invest in supporting both technologies.
We pulled the most common email clients in the world from https://emailclientmarketshare.com/ (thanks Litmus!) and compared how well they support either technology:
| AMP4Email | Interactive Email | |
| Gmail (Web) | ||
| Gmail (Android) | ||
| Outlook | Soon* | No |
| Yahoo! | Soon* | No |
| Apple Mail (iPhone) | No | |
| Apple Mail (iPad) | No | |
| Apple Mail (Web) | No |
Do I need to send both AMP and Interactive Emails?
The unfortunate answer here is yes, for two very good reasons. Firstly, if you decide to send AMP4Email versions of your email, you don’t want to exclude your many customers that don’t use an AMP-enabled email client. Because most of the AMP techniques have an Interactive email equivalent, you should strive for a consistent experience across formats.
Building out advanced emails twice may seem daunting, and I will admit it’s effectively double the technical effort. But a modular email design system (like the one Dyspatch features) can make this as easy as drag and drop.
The second reason that you need to support both is that you can’t forward AMP emails and ensure that the experience is consistent. By design, email clients are supposed to strip the AMP component from the email when it’s forwarded. This is to protect any sensitive data that could potentially be included in the AMP version of the email. From a customer’s perspective though, it’s possible they wanted to share the cool email experience you built with a friend. If you don’t include a great Interactive email alongside it, the experience will be lost.
Why should you care about AMP4Email?
First, some juicy stats from to Martech Advisor:
“interactive email content increases the click-to-open rate by 73% and adding videos to your email content can boost click rates up to 300%”
Top Use Cases
The canonical interactive email test case is the image carousel. Popular for e-commerce use cases, a carousel allows a user to scroll, click, or swipe through a selection of images within the email, and potentially interact further with each image from there. From the image, you could add an item to a shopping cart or link to a particular offer related to that image.
The other interaction I’ll highlight is the ability to change email content when it’s hovered over by a mouse or tapped in a mobile phone. A top use case for this is in a product catalogue where you can show product information like price and reviews on hover, and then let the customer decide if they want to click through.
And remember to put on your user experience hat and consider that since most email opens are now happening on mobile.

I’m convinced, what do I need to do?
Since AMP is a Google-owned format, you currently need to be registered with Google in order to send any AMP emails. Although the process to get registered is fairly straightforward, it does require some work upfront.
The first requirement to be registered is that you are a “Good Email Sender”, meaning that your organization has = email security settings like SPF and DKIM properly setup and that you have a low spam rate. Second, you’re required to have a fully-built AMP email ready to send. This is the biggest barrier, as there are very few tools out there today that can help you build and test AMP emails without truly sending them (Dyspatch being one of those few).
You can view the full list of requirements by going to Google’s AMP for Email site here.
What about getting started with Interactive Email?
Because interactive email refers to a collection of HTML techniques, there’s no requirement to be approved by a governing body or organization like Google. The downside is that each technique may only work on specific email clients, but that said, anyone can try it out.
It’s best to pick an interactive email technique that you’d like to test out and incorporate that into an email you’re already sending, then test the impact on conversion. Modular design systems are hugely beneficial when working with interactive email because the underlying HTML code can be incredibly complex – you don’t want to make any copy/paste errors building these out.
How can Dyspatch help?
I’m glad you asked! Dyspatch is an Email Production Platform that has a powerful modular design system baked in. It’s designed so that anyone can create stunning, responsive email templates without having to write any code. Modules are provided out of the box, or they can be created custom for your organization. Dyspatch also guarantees responsive emails, making creating interactive email easy. What’s more, guardrails like an approval workflow ensure seamless collaboration . Dyspatch has been helping leading brands, including Sony, Microsoft, Autodesk, and Zillow craft exceptional communications experiences since 2013.
The post Getting Ready for AMP and Interactive Email appeared first on Dyspatch.